
| ■SOHOと在宅ワーク ■Webデザイナーとは ■必要な機材やモノ ●トップページへ戻る |
■検索サイトで調べる ■まずはソフトの使い方 ■お仕事ゲットの仕方 |
 |
|
|
|
|
必要な機材 1.パソコン本体とディスプレイ ・Intel Pentium プロセッサ(166Mhz以上) とあります。 2.通信環境 |
3.スキャナ 4.MO 5.CD-RW 6.デジタルカメラ 7.HTMLエディタソフト |
|
8.画像作成・加工ソフト Dreamweaverは現在画像作成・加工ソフトFireworksとセットで2万円くらいで販売していますので、ソフトを全く持っていない、とか、これから本格的にWebデザイナーの勉強をするというかたはこちらを購入することをオススメします。
9.書籍 私が持っているWeb作成関連の書籍を全てジャンル別にまとめてみましたので、参考にして見て下さい。 |
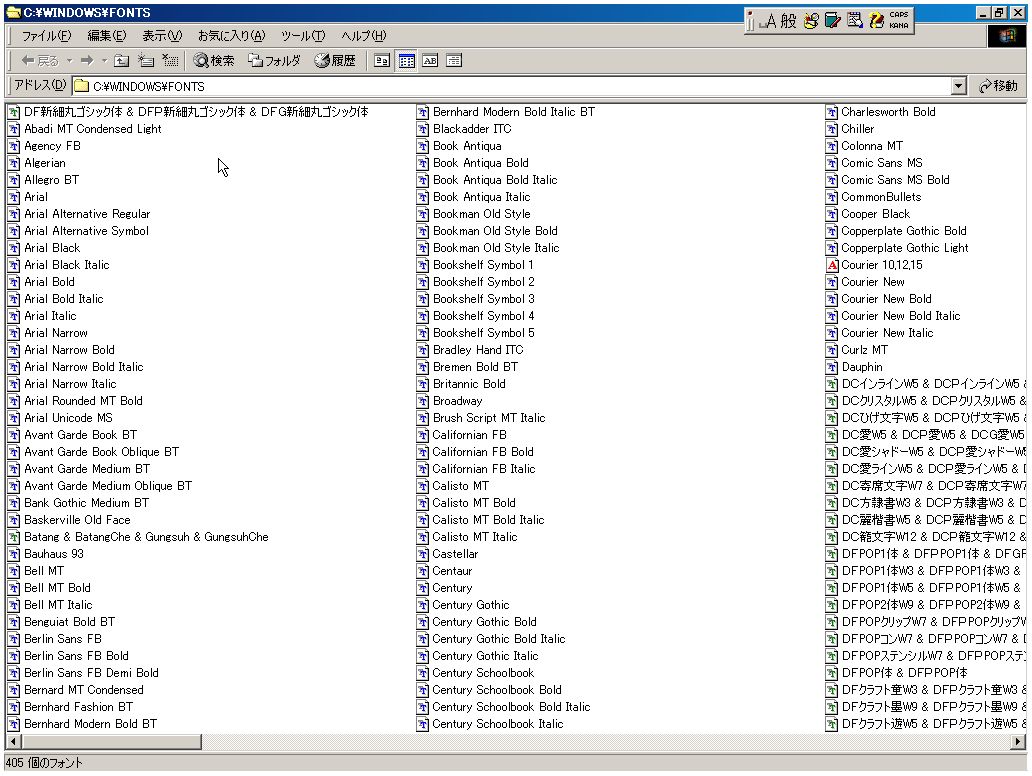
10.フォント・画像 フォントについては、とくに注意が必要です。 あらかじめWindowsに付属のフォントが100前後あるかと思いますが、そのほとんどが英文専用フォントであり、日本語用フォントはあっても10前後程度であると思います。 Webに適したイメージの日本語用フォントを必要とする場合も沢山ありますので、あらかじめ日本語用のフォントを購入しておく事をオススメしておきます。 ちなみに私は「OA周辺機器を購入する余裕があるのであれば、フォントを購入するように」とアドバイスしています。 画像についてですが、これはWeb上での有償サービスで入手できますし、(DesignEXchange http://www.dex.ne.jp/)自分でデジカメで取ったものを利用したりも出来ます。 |